Cognito Forms
UI/UX design and Front-End Dev
Cognito Forms is an easy-to-use online form builder, allowing anyone to quickly create, publish, and manage forms. My task was to create a questionnaire form based off Cognito’s public-facing templates, with this as my guideline: Prompt the user with a series of multiple choice questions, one at a time, then provide a summary of how the user answered the questions. This includes:
A button that is used to advance from one question to the next
The user cannot advance to the next question without answering the current question
Once a question has been answered, the user cannot revisit it
The summary displays all questions and their respective answers in one view

Stage 1:
Design process
Research and mood board
Sketches
Wireframing
High fidelity mockup
Stage 2:
Implementation
Skill-gap closing
Functionality
Full design implementation
Stage 1: Design Process
1. Research and mood board

2. Rough sketches
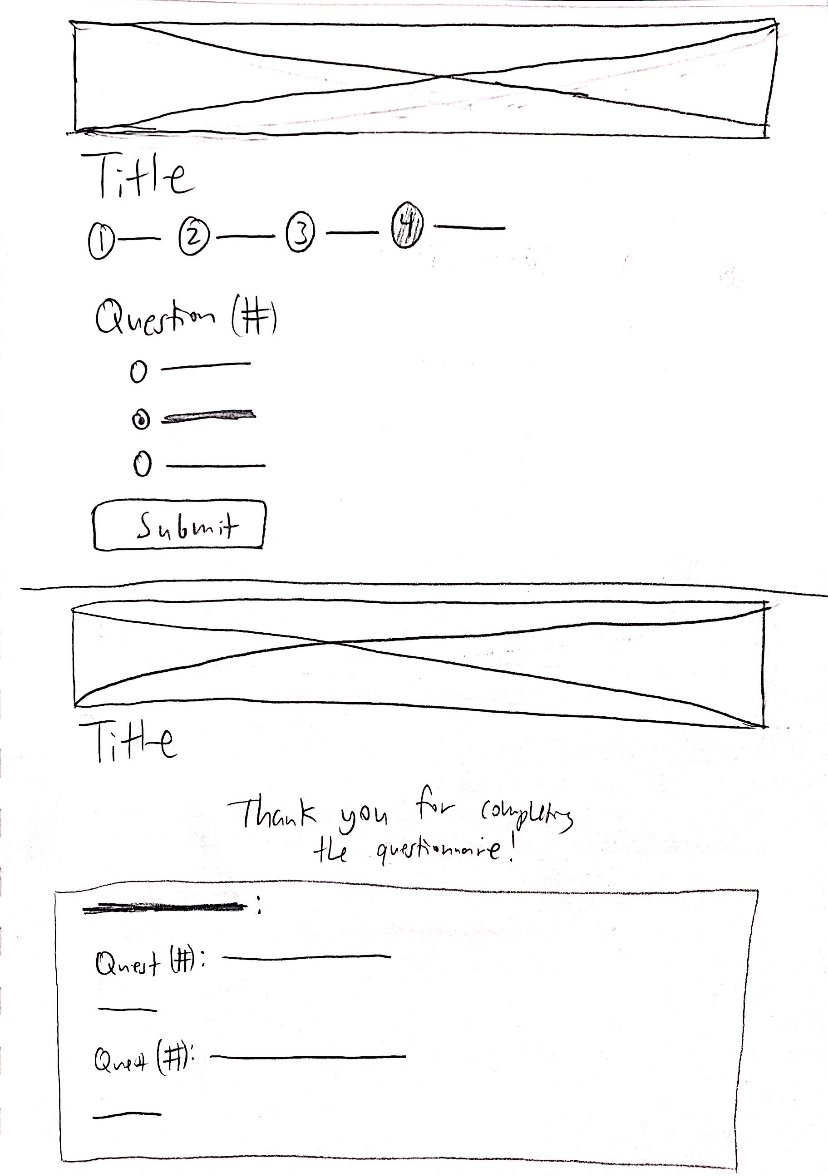
I took to my sketchbook to then draw some paper wireframes. My intent was to make it look similar to how Cognito does it, but with an "upgraded" / "more modern" feeling.
I struggled a bit with how I should design the progress bar, as it was different than other progress bars I usually see. This felt like a key feature to the form since it originally has each page denoted with a number and name
3. Wireframes
4. High fidelity mockup
Referencing the font styles and color scheme used in Cognito Forms’ public-facing templates, as well as the text from the questionnaire, I created a high fidelity mockup
Stage 2: Implementation
1. Skill-gap closing
Upon discovering all the languages I was going to use to implement this design were all in languages I had no previous experience working with, I designed a plan to learn all of them in record time.

2. Functionality
After all of my studying, I worked on the functionality of this questionnaire. I learned and re-learned many things through this, but most notably, how to show different parts of the questionnaire using v-if and v-else, as well as how methods and computed functions are used in the html portion of the code.
In addition to meeting my deadline, I was successfully able to get the functionality working with some simple placeholder design choices.